To make a background image show up requires just one line...
background-image:url('image.png')
This line says "Here is my background image. Display it." and the line of code can be placed in your HTML on the page or in your CSS file, which is recommended.
Below are some visuals of how background images will work when we use this line of code, and how we can make it work differently by adding things to that code. For these examples we will use the image of a bee. The image we are using is this...

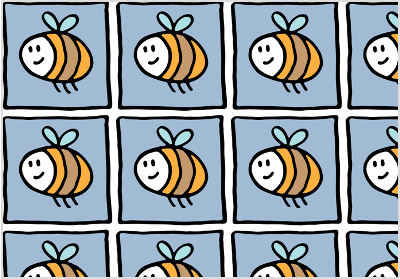
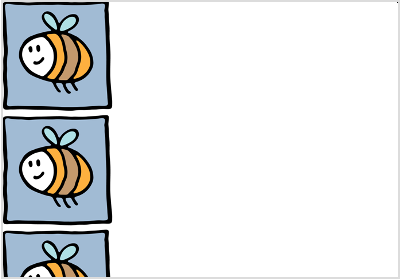
Here is what that same bee looks like if we use it as a background image.
Default background image setting - repeat

If we just use the one line of code for the background image on an empty HTML page...
body
{
background-image:url('image.png');
}
The image is repeated both vertically and horizontally by default. Weird huh? If you want it to show up differently, you have to add things to that default line of code.
background-repeat
The background-repeat property tells the image how to show up.
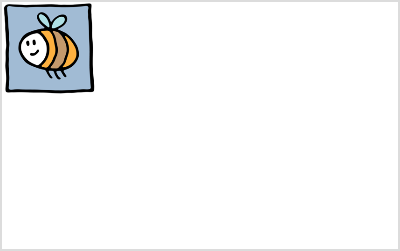
no-repeat - Showing your background image just once.

A common use of a background image is a logo that just is shown once and stays put. To do this we have to tell the image not to repeat itself. This is called "no- repeat" and the code looks like this...
body
{
background-image:url('image.png');
background-repeat:no-repeat;
}
This shows the image only once. The image shows up at it's actual size in the top left hand corner of the page.
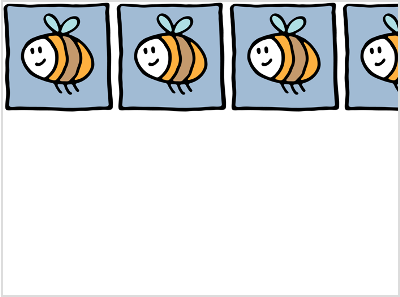
repeat-x - Repeating a background image horizontally.

Some times you want to repeat your image horizontally. To do this we have to tell the image to do so. This is called "repeat-x" and the code looks like this...
body
{
background-image:url('image.png');
background-repeat:repeat-x;
}
This technique is used very commonly to create headers from very tiny images. If you wanted the background of your header to have a gradient or multicolor background you could do so with a skinny tiny image that looks like this...

If we repeat this image horizontally we will have a nice looking gradient background for our webpage header that looks like this...

All that color and style can come from an image that is only 1 pixel wide! This is good because images take awhile to load so the smaller your image, the quicker it shows up. Using this method, your header would show up pretty much instantaneously.
repeat-y - Repeating a background image vertically.

Repeating the image vertically is sometimes what you need. This is called "repeat-y" and the code looks like this...
body
{
background-image:url('image.png');
background-repeat:repeat-y;
}
Just like horizontally repeated images, this technique is used sometimes to style a web page from very tiny images. If you wanted to have a sidebar and content background color from a skinny tiny image...

If we repeat such an image vertically we would have a nice looking background for our web page that looks something like this...

All that color and style can come from an image that is only 1 pixel wide! This is good because images take awhile to load so the smaller your image, the quicker it shows up.
inherit
The inherit property simply tells the background image to do whatever it's parent element has been told to do. For example, if you told the background image in your body tag to display only once (norepeat) then anytime you use a background image in another place on your web page (like your sidebar) you could use the inherit property to make it show up the same way.
body
{
background-image:url('image.png');
background-repeat:inherit;
}
Inherit means just the same thing in CSS as it does in the real world. If you inherit something from your parents, it is now yours.
background-attachment
The background attachment property tells the image if it should stay put or move with the page.
scroll - default setting
The default way a background image works is that it will scroll with the page. If you scroll down a webpage, the background image scrolls with it...
A background image scrolls by default, so you do not have to state it, but if you want to, here is how...
body
{
background-image:url('image.png');
background-repeat:no-repeat;
background-attachment:scroll;
}
fixed - Background image stays in one place
A fixed background image will not scroll with the page. If you scroll down a webpage, the background image remains visible...
To create a fixed background image you must state it in the CSS, here is how...
body
{
background-image:url('image.png');
background-repeat:no-repeat;
background-attachment:fixed;
}